
En macromedia dreamweaver nos dan muchas formas de crear un documento. puede crear documentos como, por ejm HTML nuevos y vacios; si el documento no ha sido creado con dreamweaver se puede crear teniendo en cuenta a dreamweaver.Para crear y abrir un documento. Y crear un nuevo documento seguimos estos pasos:
- Configurar el panel de preferencias de acuerdo al tipo de trabajo a realizar.
- Crear y configurar un sitio web en local.
- Crear el primer documento, y declarar el estandar al que se ajusta.
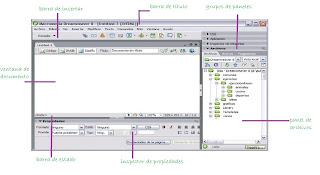
- Conocer la interfaz de trabajo de dreamweaver, la disposicion de paneles y barras de herramientas
Cuando abrimos un nuevo documento este queda con el nombre INDEX o el nombre del autor y queda con el titulo UNTITLE.
Dreamweaver nos permite tres formas para visualizar nuestros documentos para la edicion. Estos los encontramos en la barra de documentos en la esquina superior de la derecha y estas formas son:
- Codigo: nos muestra el codigo HTML del documento y nos permite editarlo
- Dividir: nos muestra el codigo y el diseño de la pagina para escribir instrucciones en lenguaje HTML
- Diseño: dreamweaver nos deja observar como la pagina se vera en el navegador
Para darle formato al texto, primero:
- Creamos una pagina web y le damos un titulo.
- Escribiremos en la vista de diseño, el texto normalmente.
- Pulsamos en le grupo de paneles, insertar
- Despues, entre las opciones elegimos el tipo de panel que vamos a tener activo; este dependera de la accion que vamos a realizar.
- Como vamos atrabajar con texto pulsamos en la opcion texto.
Segundo:
- Para darle aparencias a los parrafos de nuestro documento simplemente vamos adarle una aparencia de encabezado; para darselas oprimimos h y el numero de parrafo.
- En la barra de texto vemos unos iconos que son ,B:resaltar el texto, I: le damos un enfasis al texto en forma inclinada.
La barra de estado se situa en la parte de abajo del documento. Este tiene el selector de etiquetas HTML en la parte izquierda, esta utilidad nos muestra la lista de etiquetas utilizadas en el documento y esta lista se ampliara segun el documento cresca y se utilicen mas etiquetas.
En la parte derecha, podemos ver informacion del documento como: El tamaño de la ventana: diseño del documento en pixeles y el Indicador de descarga:nos informa el tamaño del documento y el tiempo de descarga.
Formas para previsualizar la pagina pueden ser:
Que el diseñador este subiendo el diseño a un servidor cada poco tiempo.
Dreamweaver nos permite utilizar los navegadores instalados en el ordenador para previsualizar las paginas.
Para mostrar u ocultar paneles o inspectores ; abra el menu ventana y elija una opcion de paneles o inspectores.
Esta informacion se obtuvo de aulafacil.com. y wikipedia.